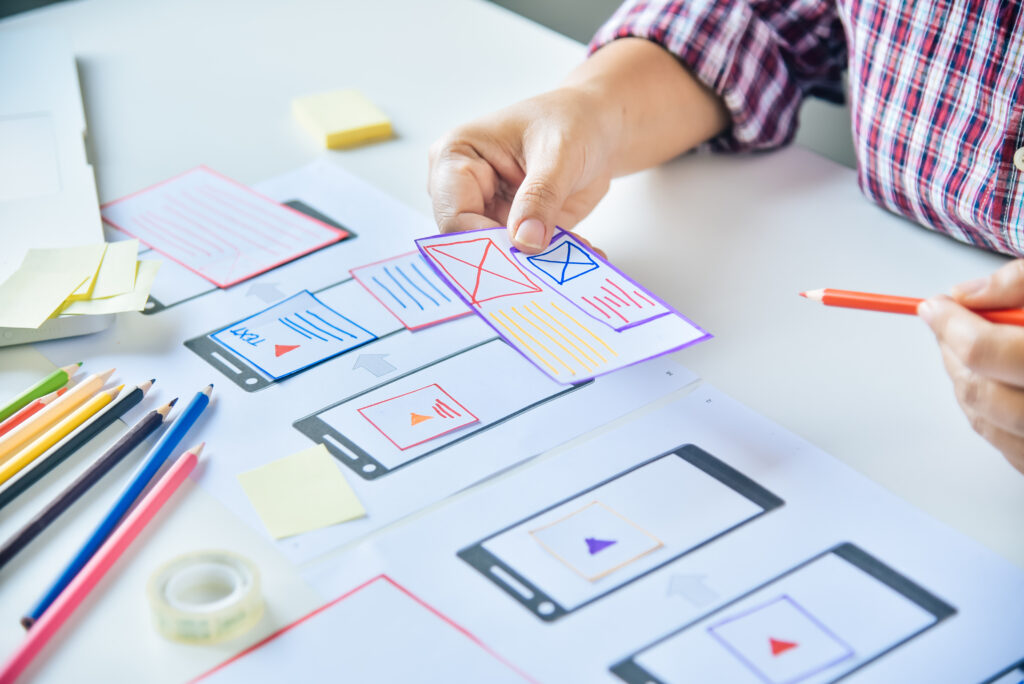
In der dynamischen Welt des Webdesigns spielen Pagebuilder eine entscheidende Rolle bei der Gestaltung ansprechender und funktionaler Websites. Doch was genau ist ein Pagebuilder, und welche Funktionen erfüllt er in der WordPress-Landschaft?
Ein Pagebuilder ist ein Werkzeug, das es Benutzern ermöglicht, Webseiten visuell zu erstellen, ohne auf komplexe Programmierungen zurückgreifen zu müssen. Anstatt sich auf den klassischen WordPress-Editor zu verlassen, ermöglichen Pagebuilder ein intuitives Drag-and-Drop-System, um Inhalte zu platzieren und zu gestalten.
Visuelle Gestaltung ohne Coding-Kenntnisse
Eine der herausragenden Funktionen von Pagebuildern ist die Demokratisierung des Webdesigns. Sie ermöglichen es auch Benutzern ohne tiefgehende Coding-Kenntnisse, ansprechende Layouts zu erstellen. Durch die einfache Handhabung von Elementen wie Textblöcken, Bildern und Spalten wird die Gestaltung von Webseiten zugänglicher.
Maßgeschneiderte Layouts für jedes Bedürfnis
Die Vielfalt der verfügbaren Pagebuilder ermöglicht es, maßgeschneiderte Layouts für verschiedene Anforderungen zu erstellen. Egal, ob es sich um eine Unternehmenswebsite, einen Blog oder einen Online-Shop handelt – mit Pagebuildern können Layouts individuell angepasst werden, um die gewünschten Funktionen und Ästhetik zu erreichen.
Responsive Design ohne Mühe
Ein weiterer Vorteil von Pagebuildern ist die Möglichkeit, responsive Designs zu erstellen, ohne sich mit komplexem CSS auseinandersetzen zu müssen. Die Elemente passen sich automatisch verschiedenen Bildschirmgrößen an, was für eine optimale Benutzererfahrung auf Desktops, Tablets und Smartphones sorgt.
Die Rolle von Pagebuildern in WordPress – Eine Bereicherung für Entwickler und Endnutzer
Pagebuilder sind nicht nur ein Segen für Anfänger, sondern bieten auch erfahreneren Entwicklern zahlreiche Vorteile. Hier beleuchten wir die verschiedenen Rollen, die Pagebuilder in der WordPress-Gemeinschaft spielen.
Effizientes Arbeiten für Entwickler
Erfahrene Entwickler schätzen die Zeitersparnis, die Pagebuilder bieten. Statt jedes Element von Grund auf neu zu codieren, können Entwickler auf vorgefertigte Module zurückgreifen und diese nach Bedarf anpassen. Dies beschleunigt den Entwicklungsprozess erheblich.
Benutzerfreundlichkeit für Content-Ersteller
Für Content-Ersteller, die nicht mit den Feinheiten des WordPress-Codes vertraut sind, eröffnen Pagebuilder eine Welt der kreativen Möglichkeiten. Das intuitive Drag-and-Drop-System ermöglicht es, Inhalte ohne technische Hürden zu erstellen und zu aktualisieren.
Flexibilität durch erweiterbare Funktionen
Pagebuilder sind oft mit erweiterbaren Funktionen ausgestattet. Dies bedeutet, dass Entwickler eigene Module erstellen können, um die Funktionalität der Pagebuilder zu erweitern. Diese Flexibilität ermöglicht es, Pagebuilder an spezifische Anforderungen anzupassen.
WordPress-Pagebuilder – Top 3 im Überblick
In der Welt des WordPress-Webdesigns gibt es eine Fülle von Pagebuildern, die es den Benutzern ermöglichen, beeindruckende Websites zu erstellen, ohne tief in den Code eintauchen zu müssen. Hier werfen wir einen Blick auf die Top 4 der Pagebuilder, die das Webdesign-Spiel dominieren.
1. Elementor
Elementor hat sich als einer der leistungsfähigsten und benutzerfreundlichsten Pagebuilder etabliert. Mit einer Fülle von Funktionen, einschließlich eines Live-Editors, Drag-and-Drop-Schnittstelle und einer riesigen Vorlagenbibliothek, ermöglicht Elementor Benutzern die intuitive Gestaltung ansprechender Websites. Die Pro-Version bietet zusätzliche erweiterte Funktionen wie Theme Builder und WooCommerce-Integration.
2. Beaver Builder
Beaver Builder zeichnet sich durch seine Geschwindigkeit und Flexibilität aus. Der Fokus auf Benutzerfreundlichkeit und die nahtlose Integration in WordPress machen ihn zu einer beliebten Wahl. Mit einer Vielzahl von Modulen, Vorlagen und einem Theme Builder ermöglicht Beaver Builder die Erstellung verschiedenster Layouts. Zudem können Entwickler durch Erweiterungen die Funktionalität nach Bedarf anpassen.
3. Divi Builder
Divi Builder, Teil des Elegant Themes-Pakets, beeindruckt mit seiner visuellen Gestaltung und einem breiten Spektrum an Anpassungsmöglichkeiten. Mit einem intuitiven Drag-and-Drop-Interface, einer umfangreichen Bibliothek vorgefertigter Designs und einer echten Frontend-Bearbeitung bietet Divi Builder die Werkzeuge, um ansprechende Websites zu erstellen. Zusätzlich ist Divi auch als eigenständiges WordPress-Theme verfügbar.
Fazit: Die Synergie von Design und Entwicklung
Die Funktionen von Pagebuildern in WordPress zeigen, dass sie nicht nur ein Werkzeug für Anfänger sind, sondern eine revolutionäre Kraft im gesamten Webdesign-Ökosystem. Von der einfachen Erstellung von Layouts bis zur effizienten Entwicklung maßgeschneiderter Lösungen – Pagebuilder spielen eine Schlüsselrolle bei der Integration von Design und Entwicklung in WordPress.