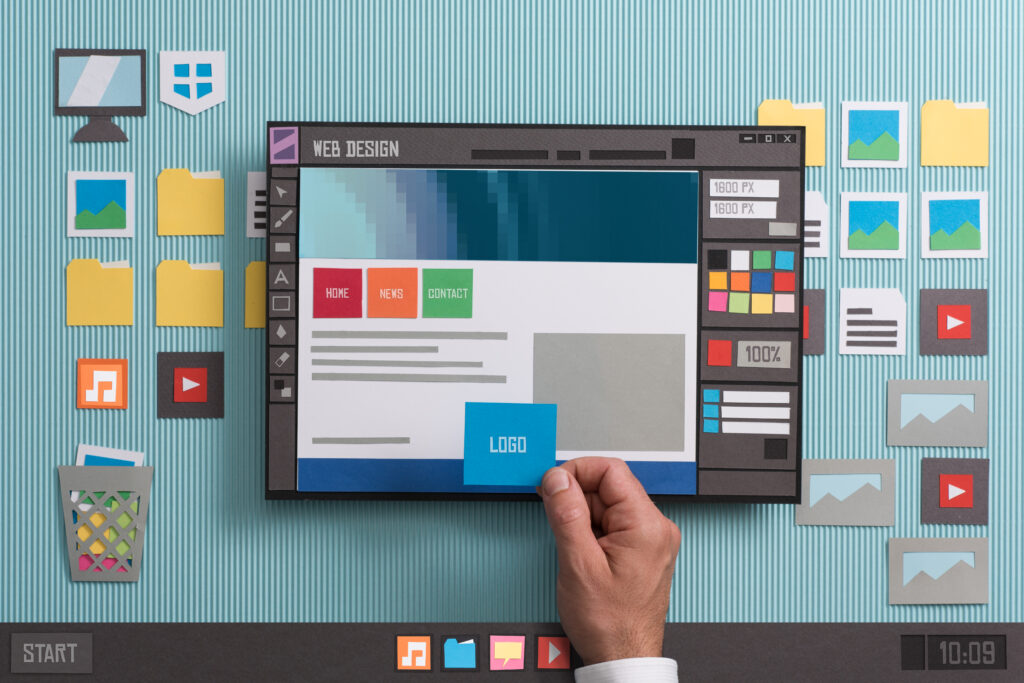
Im digitalen Universum des Webdesigns gibt es einen Begriff, der oft im Zusammenhang mit der optimalen Gestaltung von Webseiten auftaucht: “Above the Fold”. Doch was verbirgt sich hinter diesem Ausdruck? Welche Rolle spielt er beim Aufbau einer Webseite?
Was bedeutet Above the Fold?
“Above the Fold” stammt aus der Zeit, als Zeitungen gedruckt und gefaltet wurden. Der Bereich, der auf der Vorderseite sichtbar war, wenn die Zeitung zusammengefaltet lag, wurde als “Above the Fold” bezeichnet. Im Kontext des Webdesigns bezieht sich dieser Begriff auf den sichtbaren Bereich einer Webseite, ohne dass der Benutzer scrollen muss.
Dieser Bereich ist von entscheidender Bedeutung, da er das erste ist, was ein Besucher einer Webseite zu Gesicht bekommt. Er umfasst den Bildschirmbereich, der ohne Scrollen sichtbar ist, wenn die Seite geladen wird. Ein effektives “Above the Fold”-Design ist daher entscheidend für den ersten Eindruck und die Benutzererfahrung.
Die Bedeutung von “Above the Fold” für den Aufbau einer Webseite:
Benutzererfahrung und Aufmerksamkeit: Der Bereich “Above the Fold” ist der erste Eindruck, den Besucher Ihrer Webseite erhalten. Es ist wie die Titelseite einer Zeitung. Ein klarer, ansprechender und informativer “Above the Fold”-Bereich fängt die Aufmerksamkeit der Benutzer ein und fördert eine positive Benutzererfahrung.
Wichtige Informationen an vorderster Front: Durch geschickte Platzierung von Schlüsselinformationen, Call-to-Action-Elementen oder visuellen Elementen im “Above the Fold”-Bereich können Sie sicherstellen, dass wichtige Botschaften sofort wahrgenommen werden. Dies ist besonders relevant, wenn Sie Besucher dazu ermutigen möchten, auf Ihrer Seite zu bleiben oder eine Aktion auszuführen.
Mobile Optimierung: In der Ära von mobilen Geräten gewinnt die Bedeutung von “Above the Fold” noch mehr an Gewicht. Da der sichtbare Bereich auf mobilen Bildschirmen begrenzt ist, wird es entscheidend, relevante Informationen und Handlungsaufrufe in den ersten sichtbaren Abschnitt der Webseite zu integrieren.
Scrollverhalten berücksichtigen: Auch wenn “Above the Fold” wichtig ist, sollte man das Scrollverhalten nicht vernachlässigen. Ein durchdachtes Design sollte den Benutzer dazu ermutigen, weiter nach unten zu scrollen, um mehr Informationen zu entdecken. Eine harmonische Verbindung zwischen dem sichtbaren Bereich und dem, was darunter liegt, ist entscheidend für eine ganzheitliche Benutzererfahrung.
Nun kommt noch die Frage ins Spiel: Was bedeutet eigentlich “Below the Fold”. Welchen Unterschied macht dieser Bereich für den Aufbau einer Webseite?
Jenseits des Faltens: Die Bedeutung von Below the Fold
“Below the Fold” ist der Bereich einer Webseite, der erst sichtbar wird, wenn der Benutzer nach unten scrollt. Im Gegensatz zu “Above the Fold”, das den sichtbaren Bereich beim Laden der Seite beschreibt, umfasst “Below the Fold” alles, was sich unterhalb dieses sichtbaren Bereichs befindet.
Der entscheidende Unterschied:
Fortsetzung der Geschichte: Während “Above the Fold” den ersten Eindruck prägt und Schlüsselinformationen bereitstellt, ist “Below the Fold” der Ort für die Fortsetzung der Geschichte. Hier können weitere Details, ergänzende Informationen und vertiefende Inhalte präsentiert werden.
Vertiefung der Benutzerinteraktion: “Below the Fold” bietet die Möglichkeit, die Benutzerinteraktion zu vertiefen. Hier können Call-to-Action-Elemente, Formulare oder weiterführende Links platziert werden, um die Benutzer dazu zu ermutigen, mehr zu entdecken und mit der Seite zu interagieren.
Responsive Gestaltung: Der Bereich “Below the Fold” gewinnt besonders auf mobilen Geräten an Bedeutung. Da der sichtbare Bereich auf kleinen Bildschirmen begrenzt ist, ermöglicht das geschickte Platzieren von relevanten Inhalten “Below the Fold” eine optimale Nutzung des begrenzten Bildschirmraums.
Scrollverhalten beachten: Das Verhalten der User beim Scrollen sollte bei der Gestaltung von “Below the Fold” berücksichtigt werden. Ein flüssiges und ansprechendes Design, das den Benutzer dazu ermutigt, weiter zu scrollen, ist entscheidend für eine positive Benutzererfahrung.
Fazit: Der Blick unter den Falt – Ein ganzheitlicher Webdesign-Ansatz:
In der Welt des Webdesigns sind “Above the Fold” und “Below the Fold” wie zwei Seiten einer Medaille. Während der eine den ersten Eindruck prägt und die Aufmerksamkeit auf sich zieht, bietet der andere Raum für Vertiefung und Interaktion. Ein ganzheitlicher Webdesign-Ansatz berücksichtigt beide Bereiche und schafft eine nahtlose Erfahrung. Ein gutes Webdesign ermutigt den Nutzer tiefer in die Webseite einzutauchen.
Die Kunst des Webdesigns besteht darin, den Blick über den Falt geschickt zu nutzen. Gleichzeitig werden die Möglichkeiten “Below the Fold” optimal gestaltet. Zusammen formen sie ein harmonisches Zusammenspiel, das den Benutzer dazu einlädt, eine Webseite von Anfang bis Ende zu erkunden. In der digitalen Welt, in der die Aufmerksamkeitsspanne begrenzt ist, ist die geschickte Nutzung von “Below the Fold” der Schlüssel zur Gestaltung von Webseiten, die nicht nur beeindrucken, sondern auch zum Verweilen einladen.